오늘은 uiux 디자인 툴로 많이 사용되는 피그마에서 테마 변경 하는 방법을 알려드리겠습니다. 피그마는 웹 디자인 ui 뿐만 아니라 아이폰 갤럭시 등의 앱 인터페이스 ui 디자인에도 많이 사용되는 무료 프로그램입니다. uxui 디자이너라면 피그마가 익숙할 텐데요. 매일 사용하는 피그마에서도 자주 사용하지 않는 툴은 까먹기도 합니다. 저 또한 그런 부분이 있어서 좋은 정보를 같이 공유하고 기록해 두려고 글을 쓰게 되었습니다.
피그마는 기본적으로 시스템모드를 제공하지만 개발 또는 디자인 툴을 사용하다 보면 다크테마가 익숙한 분들이 많으시죠. 이럴 때 피그마 화면도 다크테마로 설정할 수 있는 방법이 있습니다.
피그마 테마 설정 방법
1. 사용하고 있는 피그마의 디자인 파일이나 피그잼 파일을 열어서 왼쪽 상단에 있는 피그마 로고를 클릭합니다.

2. 피그마 로고에서 Preferences > Theme > Dark를 선택하면 다크모드가 적용됩니다.
아주 간단하게 피그마 다크모드를 설정할 수 있습니다. 라이트 모드를 사용하고 싶다면 Theme > Light를 선택하면 라이트 모드가 적용됩니다.
단축키로 피그마 테마 변경하는 방법
메뉴 화면에서도 쉽게 변경이 가능하지만 더 간단하게 적용할 수 단축키가 있습니다.
- 맥: command + /
- 윈도우: ctrl + /
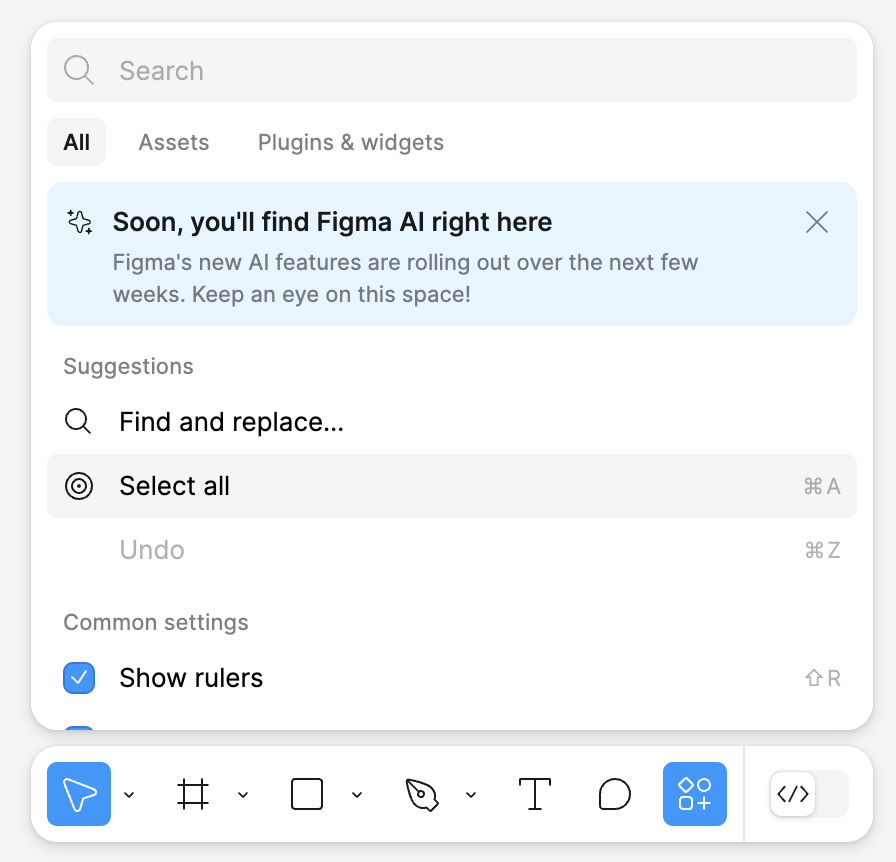
1. 피그마 화면에서 단축키를 입력하면 아래 이미지와 같이 입력창이 나옵니다.

2. 여기서 dark, light를 간단하게 검색하면 Use dark mode, Use light mode의 검색 결과가 나오는데 원하는 테마를 클릭하면 바로 적용 가능합니다.

재미로 지정했다가 원래 화면으로 돌아가고 싶다면 피그마 로고에서 Preferences > Theme > System theme를 선택하면 기존 피그마 ui 테마로 변경됩니다.
오늘은 피그마에서 간단하게 라이트모드, 다크모드 테마를 변경하는 방법에 대하여 알려드렸는데요. 위 방법을 따라 단축키 또는 메뉴화면에서 간단하게 테마 적용하시길 바랍니다. 그럼 다음에도 피그마에서 까먹기 쉬운 설정 방법이나 꿀팁이 있다면 공유드리겠습니다.